هل تعانى من مشكلة بطئ تحميل WordPress؟
بكل تأكيد! عند اطلاعى على عشرات المواقع العربية والمدونات التى تستخدم الووردبريس وجدت ان الكثير منها يعانى من البطئ الشديد فى سرعة التحميل وبالتالى هذا سيؤدى الى تجربة مستخدم سيئة والمزيد من البقاء فى القاع فى محركات البحث.
بعد إنشاء ووردبريس يجب عليك التفكير بشكل أساسي في سرعة التحميل، كما تلعب استضافة ووردبريس الخاصة بك الدور الأكبر في عملية السرعة.
ايضا سرعة التحميل تؤثر بالسلب على معدلات الربح من الاعلانات، قد اثبتت الدراسات ان كل ثانية اقل فى التحميل تساعد فى الحصول على مزيد من الربح من الانترنت عن طريق الربح من وحدات جوجل ادسنس الأعلانية.
يجب عليك دائماً اختيار احد قوالب ووردبريس السريعة والنظيفة والتى تساعدك فى الحصول على سرعة تحميل موقع عالية.
خطوات زيادة سرعة ووردبريس:
سأعتمد فى شرح اليوم لزيادة سرعة الووردبريس على اضافتين فقط وهما Autoptimize و Async.
من الوارد انك تقوم باستخدام هاتين الاضافتين ولكن من الممكن انك تقوم باعدادهم بطريقة خاطئة سأشرح لك كيف تقوم بالاعداد بالطريقة الصحيحة لهذه الاضافات.
في الواقع أنا أفضل استخدام اضافة WP-rocket ولكنها مدفوعة لهذا اذا كنت لا تستطيع شرائها فيمكنك متابعة هذا الشرح.
1. اعداد اضافة Autoptimize بطريقة صحيحة
اضافة Autoptimize تقوم عنك بكل العمل الصعب فهذه الاضافة الرائعة تقوم على العمل فى زيادة سرعة موقعك بطريقة خيالية ولكن يجب اعداد هذه الاضافة بطريقة صحيحة حتى تحصل على النتائج المرجوة منها:
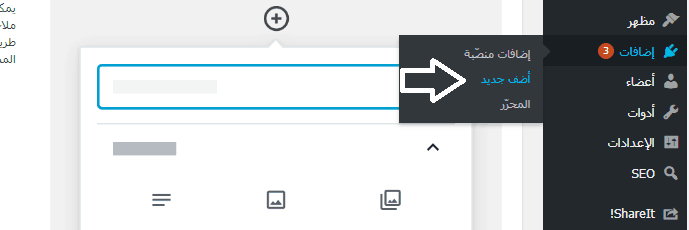
- اذهب الى الاضافات وانقر على اضف جديد
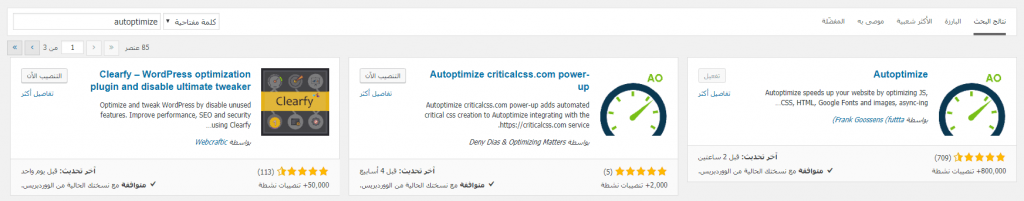
قم بكتابة Autoptimize ثم انقر على تنصيب وبعد ذلك انقر على تفعيل الاضافة
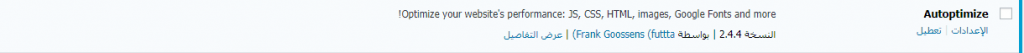
اضغط على الاعدادات فى صفحة الاضافات
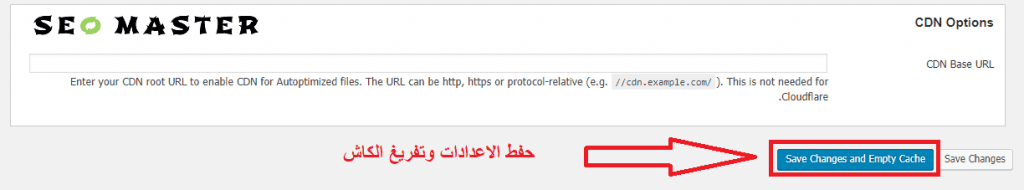
ملحوظة قبل الاعداد: عند القيام بتفعيل ووضع علامة صح امام اى خيار جديد فى اضافة Autoptimize قم بحفظ الاعدادات وتفريغ الكاش لمشاهدة الموقع والتأكد من عدم وجود اى اخطاء فى حالة وجود اى خطأ، قم بايقاف اخر خيار قمت بوضع علامة صح عليه:
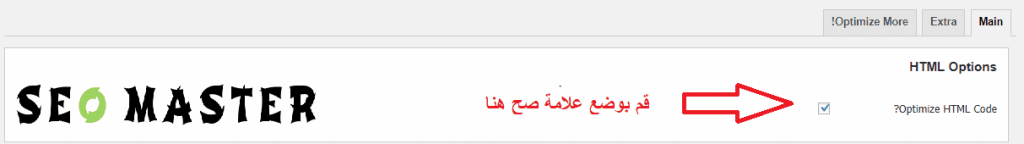
قم بوضع علامة صح امام Optimize HTML Code وبعد ذلك قم بحفظ الاعدادات وتفريغ الكاش والتأكد ان الموقع يعمل بشكل سليم.
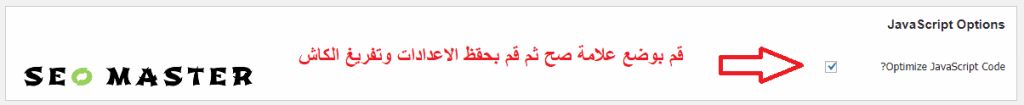
الان قم بوضع علامة صح امام Optimize Java Script Code وقم بحفظ الاعدادات وتفريغ الكاش والتأكد ان الموقع يعمل بشكل سليم.
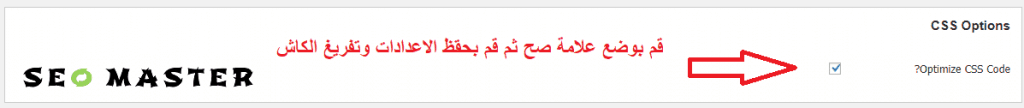
الخطوة التالية قم بوضع علامة صح امام Optimize CSS وكما قلنا سابقا قم بحفظ الاعدادات وتفريغ الكاش والتأكد ان الموقع يعمل بشكل سليم.
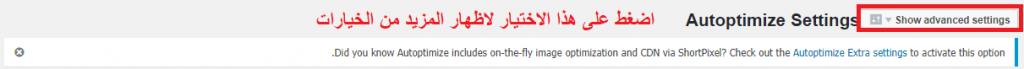
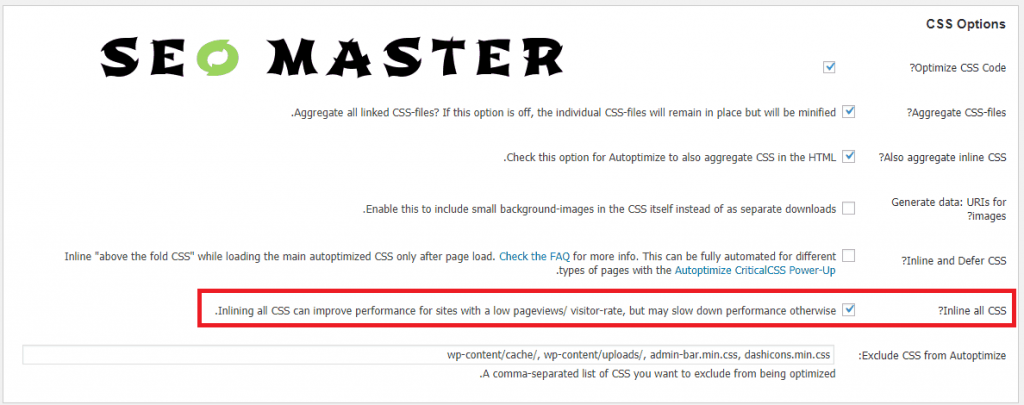
جيد! الان اذهب الى اعلى الصفحة ستجد خيار Show Advanced Settings كما فى الصورة.
ستقوم الاضافة بعرض المزيد من الخيارات قم بوضع علامة صح امام Inline All CSS وبعد ذلك قم بحفظ الاعدادات وتفريغ الكاش وتأكد ان موقعك يعمل بشكل سليم.
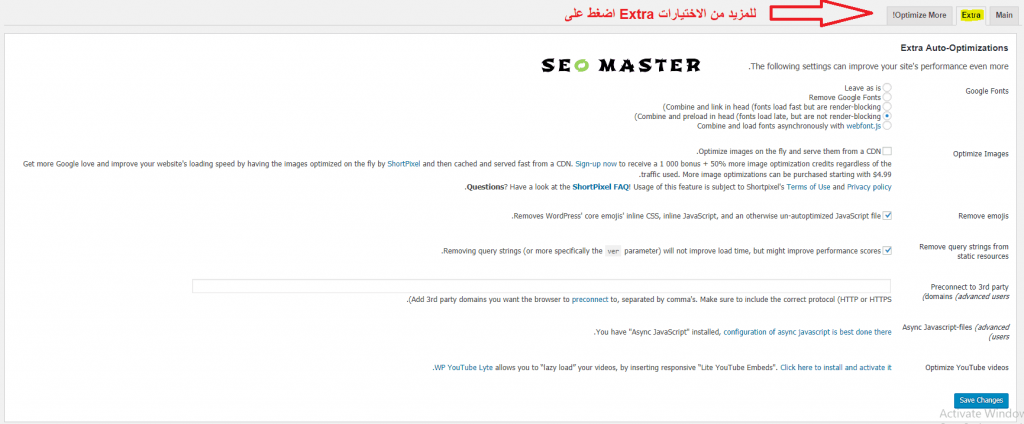
جيد جدا! الان اضغط على Extra وقم بوضع علامات صح كما فى الصورة وتأكد من خيار Google Fonts كما موضح فى الصورة ادناه
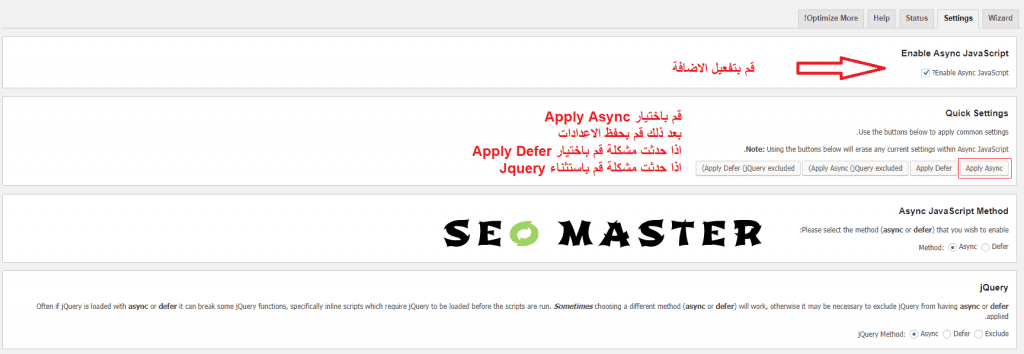
2. اعداد اضافة Async JavaScript
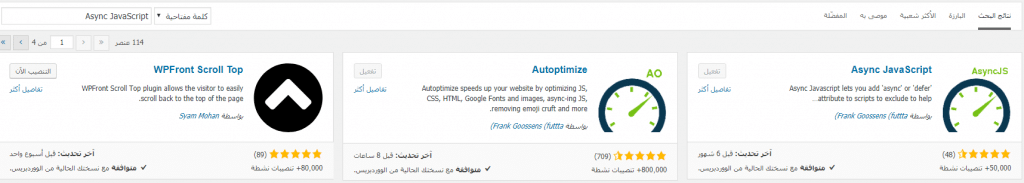
بعد ان تأكدت ان الموقع يعمل بشكل سليم مع اضافة Autoptimize سنقوم بتنصيب وتفعيل اضافة Async JavaScript
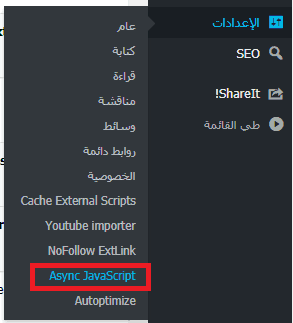
من الاعدادات اذهب الى Async JavaScript كما هو موضح بالصورة
قم بوضع علامة صح على الاختيار الاول لتفعيل الاضافة بعد ذلك لديك اربع اختيارات لطريقة عمل الاضافة قم باختيار Apply Async وقم بحفظ الاعدادات وتجربة موقعك اذا كان الموقع يعمل جيدا بدون اخطاء فهذا جيد لان هذه الطريقة هى الافضل.
- اذا حدثت مشكلة لديك قم باختيار Apply Defer.
- اذا حدثت مشكلة ايضا قم باختيار Apply async JQuery Exclude.
- اذا حدثت مشكلة قم باختيار Apply Defer JQuery Exclude.
جيد جدا الان لقد قمنا باعداد الاضافة ومن المفترض ان تكون سرعة موقعك قد تحسنت كثيرا قم باختبار موقعك على اداة Google Speed، او أحد ادوات تحليل سرعة الموقع المختلفة.
اذا كان لديك مشكلة مع هذه الاضافات ولا تتناسب مع موقعك يمكنك تجربة الاضافات التالية:
- Hummingbird – Speed Optimize, Cache
- Asset CleanUp: Page Speed Booster
- SG Optimizer
- Flying Scripts by WP Speed Matters
اذا كان لديك اى مشكلة فى التطبيق الرجاء لا تترد فى التواصل معنا في موقع سيو ماستر لحل هذه المشكلة!