يقدم لك سيو ماستر دليل كامل لتحسين محركات البحث سيو (السيو الداخلي) On-page SEO لعام 2023، حيث ستتعلم في هذا الدليل الجديد: كيفية تحسين المحتوى الخاص بك، كيفية إنشاء عناوين URL صديقة للسيو بالإضافة إلى طريقة كتابة العناوين (Title) والأوصاف (Meta Description).
ما هو السيو الداخلي On-page SEO؟
تحسين محركات البحث الداخلي على مستوى الصفحة الذي يسمى أيضاً بتحسين محركات البحث على الموقع هو ممارسة لتحسين محتوى صفحة الويب لمحركات البحث والمستخدمين. تتضمن ممارسات تحسين محركات البحث الشائعة على الصفحة تطوير Title Tags والمحتوى والروابط الداخلية وعناوين URL.
يختلف هذا عن مُحسّنات محرّكات البحث خارج الصفحة أو السيو الخارجي (Off-page SEO)، والذي يعمل على تحسين الإشارات التي تحدث من موقع الويب الخاص بك مثل، الروابط الخلفية (Backlinks).
يتولّى عادةً هذه المهمة خبير السيو الذي يعمل بشكل مستقل أو ضمن شركة سيو ليقدم خدمات سيو متنوعة ومن بينها السيو الداخلي (اون بيج سيو)، كما يجب على أي شركة كتابة محتوى مختصة في كتابة محتوى مقالات متوافقة مع السيو وصفحات مواقع ونصوص تسويقية وما إلى ذلك أن تحترف السيو الداخلي لتُنتج محتوى عالي الجودة وصديق لمحركات البحث.
لَمِ السيو الداخلي مهم في الموقع؟
هل لا يزال تحسين محركات البحث على مستوى الصفحة يُحدِث فرقًا في عام 2023؟ نعم في الواقع، يوضح تقرير “كيفية عمل البحث” من Google ما يلي:
على الرغم من أن Google أكثر ذكاءً مما عليه اليوم، إلا أنهم ما زالوا يستخدمون أشياء قديمة (مثل البحث عن كلمة مفتاحية معينة في صفحتك).
لا يزال محرك بحث Google يزحف إلى موقعك بحثًا عن كلمات مفتاحية وهناك بيانات تدعم ذلك.
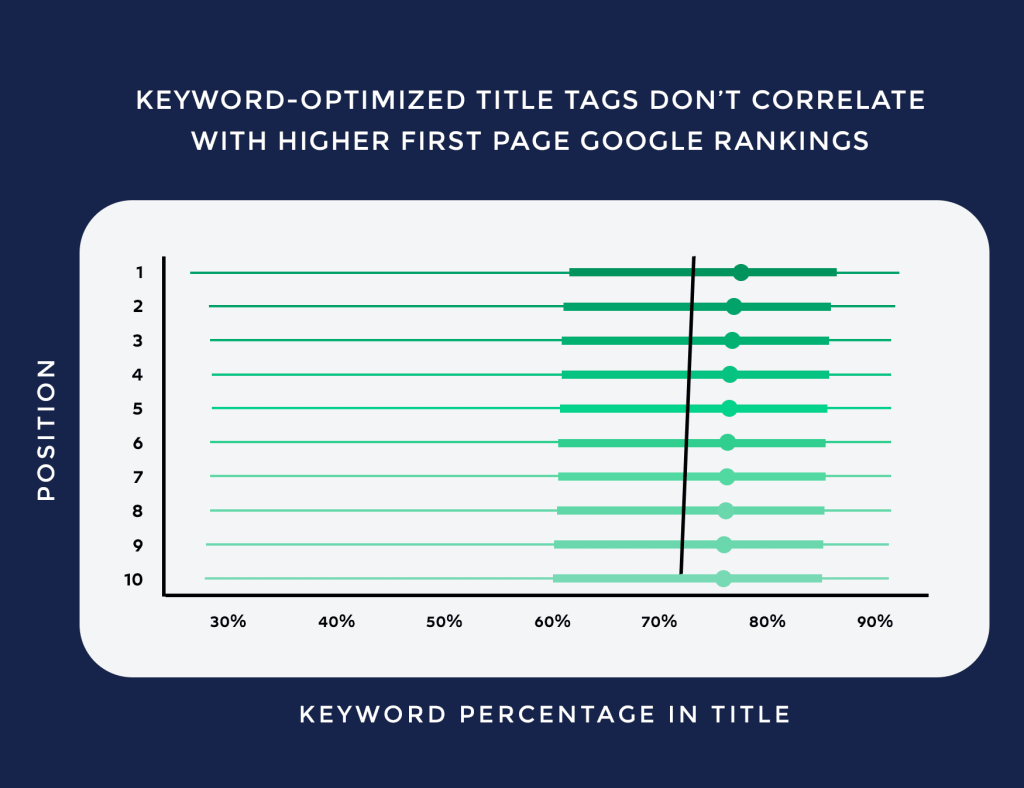
لم يجد تحليلنا لـ 11 مليون نتيجة بحث في Google ارتباطًا بين tittle tags الغنية بالكلمات المفتاحية وترتيب الصفحة الأولى.
ولكن إذا كنت تبحث عن أي كلمة مفتاحية تنافسية، فستلاحظ أن معظم الصفحات ذات الترتيب الأعلى تستخدم هذه الكلمة المفتاحية بالضبط في tittle tags الخاصة بها.
هكذا قال: هناك ما هو أكثر من تحسين محركات البحث على الصفحة من حشو الكلمات المفتاحية في HTML لصفحتك.
لترتيب المحتوى عام 2023، أنت بحاجة إلى تطوير المحتوى الخاص بك من أجل:
- تحسين تجربة المستخدم.
- معدل الارتداد ووقت الاستقرار.
- نية البحث.
- سرعة تحميل الصفحة.
- نسبة النقر إلى الظهور.
تحسين المحتوى ليتوافق مع محركات البحث سيو SEO:
الآن بعد أن رأيت أهمية استمرار مُحسّنات محرّكات البحث على الصفحة، حان الوقت لبدء تحسين المحتوى الخاص بك.
على وجه التحديد، سأوضح لك في هذا الفصل كيفية تحسين الكلمات لصفحات الويب، ولكل صفحة على موقع الويب الخاص بك.
لذا إذا تساءلت في أحد الأيام: كيف يمكنني استخدام الكلمات المفتاحية فعليًا في صفحتي؟، فستحب النصائح العملية في هذا الفصل بشكل وافي عليك.
استخدم الكلمة الرئيسية المستهدفة في أول 100 كلمة:
هذا أسلوب قديم في تحسين محركات البحث على الصفحة، يعد من أنواع السيو الداخلي التي لا تزال تحدث فرقًا، كل ما عليك فعله هو استخدام كلمتك المفتاحية مرة واحدة في أول 100-150 كلمة من مقالتك.
على سبيل المثال، في مقالتي المحسّنة حول الكلمة الرئيسية ‘التسويق عبر البريد الإلكتروني’، ذكرت هذه الكلمة المفتاحية فورًا.
إن وجود الكلمة المفتاحية (Focus keyword) في المقدمة يعد من الأمور الهامة، حيث يولي Google قدر عالي من الأهمية للمصطلحات التي تظهر مبكرًا على صفحة الويب الخاصة بك.
وهو أمر منطقي، تخيل أنك نشرت للتو مقالاً عن حمية الكيتو، إذا كانت مقالتك تدور حول حمية الكيتو ، فهل من المنطقي استخدام مصطلح “حمية كيتو” في منتصف الصفحة؟ بالطبع لا، هذا هو سبب رغبتك في إسقاط كلمتك المفتاحية في مكان ما في أول 100 كلمة، هذا هو أحد تلك الأشياء الصغيرة التي تساعد Google على فهم موضوع صفحتك.

قم بوضع عنوان منشور المدونة الخاص بك في علامة H1:
علامة H1 تشبه علامة العنوان المصغرة، في الواقع، صرحت Google بأن استخدام علامة H1 ‘يساعد Google على فهم بنية الصفحة’. تضيف معظم الأنظمة الأساسية (مثل WordPress) تلقائيًا علامة H1 إلى عنوان منشور مدونتك، إذا كان هذا هو الحال، فأنت جاهز.
لكن في بعض الأحيان لا يكون الأمر كذلك، يجب عليك التحقق من رمز موقعك للتأكد من أن العنوان الخاص بك موجود ضمن H1، وأن كلمتك الرئيسية موجودة داخل علامة H1.
التفاف العناوين الفرعية في علامات H2:
قم بتضمين كلمتك الرئيسية المستهدفة في عنوان فرعي واحد على الأقل، وضع هذا العنوان الفرعي بعلامة H2.
هل ستؤدي علامة H2 إلى تحسين محرك البحث على الصفحة أو التأثير عليها بشكل سلبي؟
قد أظهرت تجارب تحسين محركات البحث (SEO) الخاصة بي أن تغليف كلمتك الرئيسية المستهدفة بعلامة H2 يمكن أن يُحدث تأثيرًا.
فيما يلي مثال على هذه الإستراتيجية قيد التنفيذ الكلمة الرئيسية المستهدفة = أدوات تسويق المحتوى.
تردد الكلمات المفتاحية:
يشبه تكرار الكلمات المفتاحية تمامًا كالتالي: إنه عدد مرات ظهور كلمتك المفتاحية في المحتوى الخاص بك.
قد تنكر Google أن استخدام نفس الكلمة المفتاحية عدة مرات يساعد، لكن محترفي تحسين محركات البحث (SEO) من ذوي الخبرة سيخبرونك أنه يعمل بالتأكيد.
فكر في الأمر بهذه الطريقة: تخيل أن لديك صفحة يعتقد Google أنها تدور حول كلمة مفتاحية معينة، لكن هذه الكلمة المفتاحية تظهر مرة واحدة فقط على الصفحة.
إلى أي مدى يمكن أن يكونوا واثقين من أن الصفحة تدور حول تلك الكلمة الرئيسية؟ ليس جدا.
من ناحية أخرى ، إذا ذكرت صفحة الويب الكلمة المفتاحية 10 مرات ، يمكن أن تكون Google أكثر ثقة حول محتوى تلك الصفحة.
لكي نكون واضحين: لا يتعلق الأمر بحشو الكلمات المفتاحية أو أي شيء من هذا القبيل، إنه ببساطة ذكر كلمتك المفتاحية المستهدفة عدة مرات للتأكيد لـ Google أن صفحتك تدور بالفعل حول هذا الموضوع.
على سبيل المثال، تصنف إحدى مشاركاتنا في المراكز الثلاثة الأولى في Google للكلمة المفتاحية “YouTube SEO”.
كم مرة تعتقد أنني استخدمت المصطلح الدقيق “YouTube SEO” في هذا المنشور المكون من 3200 كلمة؟ 6 مرات فقط. حسنًا، ليست هناك حاجة إلى المبالغة هنا، طالما أنك تستخدم كلمتك الرئيسية بشكل طبيعي عدة مرات، فهذا جيد.
استخدم الروابط الخارجية (الصادرة):
الروابط الخارجية للصفحات ذات الصلة تساعد Google في معرفة موضوع صفحتك، وتعد من أهم أجزاء السيو الداخلي فهي توضح لـ Google أن صفحتك هي مركز لمعلومات الجودة.
وهذه ليست مجرد نظرية. أجرى الأشخاص في Reboot Online تجربة لمعرفة ما إذا كانت الروابط الخارجية قد ساعدت في تحسين التصنيف.
قاموا بإنشاء 10 مواقع ويب جديدة. نصف المواقع مرتبطة بمواقع السلطة (مثل جامعة أكسفورد). النصف الآخر ليس لديه روابط خارجية.
والمواقع ذات الروابط الخارجية تفوقت على المواقع بدونها.
تحسين عناوين URL الخاصة بك من أجل تحسين محركات البحث:
هيكل عنوان URL الخاص بك هو جزء تم التقليل من قيمته في تحسين محركات البحث (SEO) على الصفحة. منذ بعض الوقت، بدأت Google في استخدام إصدارات غريبة من عناوين URL في نتائج البحث.
Google SERP، بنية عنوان URL، سطح المكتب
ولكن حتى ذلك الحين، تظهر هنا المصطلحات التي تستخدمها في عنوان URL الخاص بك. بالإضافة إلى ذلك، أصبحت عناوين URL في SERPs للجوال وسطح المكتب أعلى علامة عنوان (Tittle tag) الآن.
Google SERP، بنية عنوان URL، الجوال
لذلك أقول إن عنوان URL الخاص بك هو في الواقع أكثر أهمية الآن من ذي قبل. باستخدام ذلك، إليك كيفية إنشاء عناوين URL متوافقة مع تحسين محركات البحث:
- اجعل عناوين URL الخاصة بك قصيرة.
- قم بتضمين كلمة مفتاحية في كل عنوان URL.
أنت تحتاج فقط إلى الالتزام بالنقاط التي تم ذكرها سابقاً، حيث تم تحسين دليلي لبناء الروابط حول الكلمة المفتاحية “بناء الارتباط”. لذلك استخدمت هذه الكلمة في عنوان URL الخاص بي.
هذا لا يعني أن عنوان URL يجب أن يتضمن كلمتك المفتاحية فقط، من الجيد تمامًا إضافة كلمة أو كلمتين إضافيتين إلى عنوان URL الخاص بك.
Google SERP “تسويق الفيديو” في URl، أو أن تأتي كلمتك المفتاحية بعد عنوان فرعي.
تحسين Title tag و Meta description:
ستتعلم في هذا الفصل كيفية تحسين العنوان (Seo title) والوصف (Meta description) لتحسين محركات البحث.
وفقًا لجوجل، لا تزال title tag تساعد كثيرًا في تصنيفاتك، لذا فهي تستحق التحسين.
وهي نفس القصة مع Meta description، قد لا تستخدم Google الوصف الخاص بك لفهم محتوى صفحتك، ولكن يستخدمه الباحثون لمعرفة النتيجة التي يجب النقر عليها.
لذلك، إذا كنت ترغب في كتابة علامات وأوصاف عنوان مناسبة لكبار المسئولين الاقتصاديين، فليس عليك إلا قراءة هذا الفصل واستيعابه.

تحميل العنوان الخاص بك:
برأيي، إن علامة العنوان (Title tag) الخاصة بك هي أهم عامل في تحسين محركات البحث (SEO) على الصفحة، وذلك لأنها تمنح محركات البحث نظرة عامة عالية المستوى لما تدور حوله صفحتك.
حسب تجربتي، كلما اقتربت الكلمة المفتاحية من بداية Title tag، كانت أفضل بالنسبة لمحركات البحث، ليس بالضرورة أن تكون كلمتك المفتاحية في بداية العنوان، فمن غير المنطقي القيام بذلك دائماً، ولكن كلما كانت أقرب إلى مقدمة علامة العنوان، كان ذلك أفضل.
استخدم معدِّلات علامة العنوان:
يمكن أن يساعدك استخدام مُعدِّلات مثل “الأفضل” و “الدليل” و “قائمة التحقق” و “سريع” و “المراجعة” في ترتيب الإصدارات الطويلة من كلمتك الرئيسية المستهدفة.
على سبيل المثال، يتضمن منشور أدوات تحسين محركات البحث (SEO) الخاص بنا المعدِّلين “الأفضل” و “المجاني”.
بهذه الطريقة، يمكننا ترتيب الإصدارات الطويلة من “أدوات تحسين محركات البحث” مثل “أفضل أدوات تحسين محركات البحث المجانية”.
يمكن حتى أن تكون إستراتيجيتك أفضل من هذه، لقد أضفت مُعدِّل Tittle tag “لـ SEO” في قائمة أدوات البحث عن الكلمات المفتاحية.
لماذا؟ لذلك ستظهر صفحتي عندما يستخدم الأشخاص مصطلحات مثل “أدوات البحث عن الكلمات الرئيسية لتحسين محركات البحث، وقد نجحت”.
استخدم الأوصاف التعريفية الفريدة والغنية بالكلمات الرئيسية:
ينص دليل بدء تحسين محركات البحث (SEO) من Google على ما يلي: أوصت Google مؤخرًا بأن تكتب Meta description خاصة بك، على الرغم من أن Google يمكن أن تتجاوزها بالمقتطف الخاص بها.
وذلك لأن الوصف التعريفي الجيد يساعد في إبراز نتيجتك في السيو الداخلي، مما قد يعزز نسبة النقر إلى الظهور. هذا نموذج وصف أستخدمه وأوصي به.
من الجيد أيضًا تضمين كلمتك الرئيسية مرة واحدة في وصفك، وذلك لأن Google تجعل المصطلحات التي تتطابق مع طلب بحث الشخص بخط غامق، مرة أخرى، يمكن أن يمنحك هذا نتوءًا صغيرًا لطيفًا لنسبة النقر إلى الظهور.
اكتب محتوى متوافق مع محركات البحث SEO:
حان الوقت الآن لنشر محتوى يستحق أن يحتل المرتبة الأولى، تذهب هذه العملية إلى ما هو أبعد من استخدام الكلمات الرئيسية على صفحة الويب الخاصة بك.
لتحسين ترتيب المحتوى الخاص بك في عام 2023، يجب أن يكون:
- فريد.
- قيمة عالية للزائر.
- مثالي لهدف البحث.

سأوضح لك في هذا الفصل كيفية التأكد من أن محتوى تحسين محركات البحث (SEO) الخاص بك يتحقق من كل هذه المربعات الثلاثة.
محتوى فريد:
عندما أقول “فريد”، فأنا لا أتحدث فقط عن المحتوى المكرر، أعني نشر شيء لا يؤدي فقط إلى إعادة نفس المعلومات الموجودة بالفعل.
بمعنى آخر: المحتوى الذي يضيف شيئًا جديدًا للزائر:
- نصيحة أو استراتيجية جديدة.
- قائمة أفضل بالموارد المنسقة.
- تصميم قوي وتجربة مستخدم جيدة.
- دراسة حالة جديدة.
- عملية مبسطة خطوة بخطوة.
على سبيل المثال، يتم تصنيف منشور قائمة مراجعة تحسين محركات البحث (SEO) هذا باعتباره المقتطف المميز للكلمة الرئيسية “قائمة التحقق من تحسين محركات البحث”.
هل تعتقد أنني سأرتقي نظراً لاستخدامي كلماتي الرئيسية عدة مرات؟
لقد ساعد ذلك بالتأكيد، لكن بالنسبة لمصطلح تنافسي مثل هذا، فإن استخدام الكلمات الرئيسية لا يكفي، يتم ترتيب صفحتي في النتائج الأولى لأنها فريدة من نوعها.
بالتأكيد، يتضمن العديد من النصائح والاستراتيجيات التي يمكنك العثور عليها في أي مكان، ولكنه يحتوي أيضًا على الكثير من النصائح والأمثلة التي لا يمكنك العثور عليها إلا في رسالتي.
محتوى قيم:
يعد نشر شيء فريد نقطة انطلاقة جيدة، ولكن هذا لا يكفي، حيث يتم نشر الملايين من منشورات المدونة كل يوم، لذلك لكي يبرز المحتوى الخاص بك ويلاحظ، يجب أن يكون ذو قيمة فائقة.
فيما يلي بعض الطرق التي يمكنك من خلالها جعل محتوى تحسين محركات البحث الخاص بك ذو قيمة عالية:
- إضافة التفاصيل: الصور ولقطات الشاشة والخطوات تجعل من السهل على أي شخص وضع المحتوى الخاص بك موضع التنفيذ.
- الكتابة الواضحة: ستجعل كتابة الإعلانات القوية المحتوى الخاص بك أكثر جاذبية.
- المواد المحدّثة: الاستراتيجيات والخطوات والأمثلة الجديدة تفيد بشكل كبير.
- المؤلفون الخبراء: معظم المحتوى يكتبه أشخاص لم يفعلوا أبدًا الشيء الذي يطلبون منك فعله، غالباً ما يكون المحتوى من شخص لديه خبرة مباشرة أكثر قيمة من المحتوى الذي يكتبه كاتب مستقل بشكل عشوائي.
- الشيء الرئيسي الذي يجعل مشاركة قائمة التحقق الخاصة بـ SEO قيّمة للغاية هي القائمة المرجعية نفسها، يبدأ بالأشياء الصديقة للمبتدئين.
المحتوى الذي يرضي نية البحث:
يمكن أن ينقلك المحتوى الفريد والقيِّم إلى الصفحة الأولى من محرك البحث Google، وإذا كنت تود البقاء في الترتيب الأول، فيجب أن تلبي صفحتك هدف البحث. بعبارة أخرى: لا بد أن تتضمن بالضبط ما يريده الباحث في Google.
على خلاف ذلك، من المحتمل أن يتم دفن صفحتك في الصفحة الثالثة أو أبعد من ذلك، هذا خطأ كان علي أن أتعلمه بطريقة أو أخرى.
منذ فترة، قمت بنشر هذه المقارنة لأفضل مدققات Back links في السوق، كان هدفي هو ترتيب الكلمة الرئيسية “backlink checker”.
بعد أيام قليلة من نشر هذا المنشور، قررت التحقق من SERPs لهذا المصطلح، وسرعان ما أدركت أن 100٪ من نتائج الصفحة الأولى كانت عبارة عن أدوات.
حرفياً، كانت 10 من أصل 10 نتائج عبارة عن أدوات لفحص الروابط الخلفية، لم تكن هناك مشاركة مدونة واحدة في الصفحة الأولى، ما يعني أن فرصة وصول رسالتي إلى الصفحة الأولى كانت صفرًا في الأساس.
لحسن الحظ، أقوم بترتيب نسخة ذات ذيل طويل من الكلمة المفتاحية (“أفضل مدقق للارتباط الخلفي”).
ولكن إذا أمضيت وقتًا أطول في البحث في نية البحث لهذا المصطلح، فسأدرك أن المحتوى الخاص بي ليس لديه أي فرصة للترتيب لـ “مدقق الروابط الخلفية”.
تحسين نسبة النقر إلى الظهور (CTR):
تعتبر من أنواع السيو الداخلي الهامة نظراً لما يلي:
- تعد هذه النسبة غالباً أحد عوامل الترتيب في Google.
- يمكن أن تؤدي إلى زيادة عدد الزيارات إلى موقعك.
سأوضح لك في هذا الفصل خمس طرق عملية يمكنك من خلالها تحسين نسبة النقر إلى الظهور.
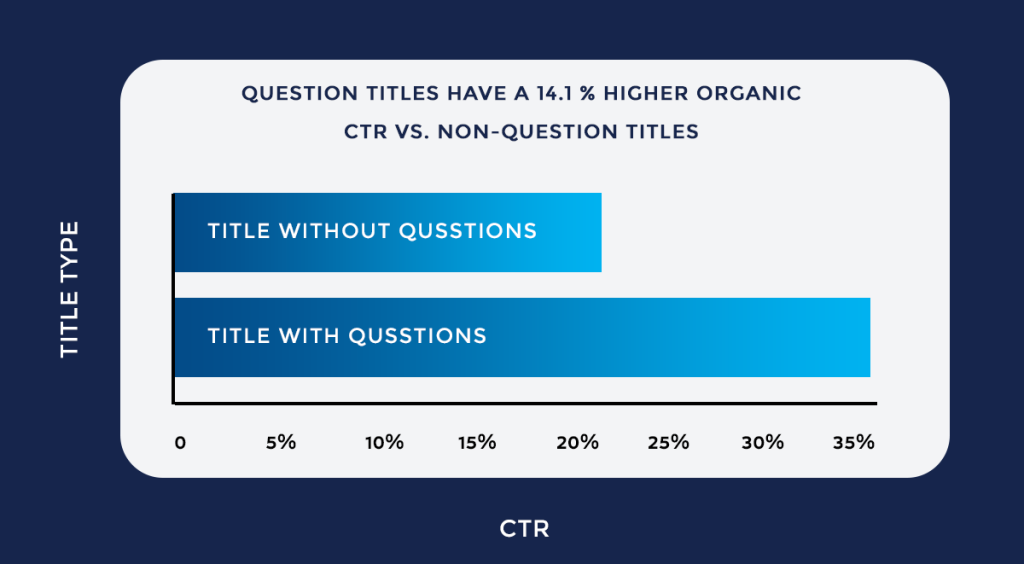
استخدم title tag Questions:
قبل بضع سنوات، قمنا بتحليل 5 ملايين نتيجة بحث على Google لمعرفة سبب النقر على صفحات معينة، ومن أكثر النتائج إثارة للدهشة التي توصلنا إليها أن title tag المستندة إلى الأسئلة لها نسبة نقر إلى ظهور أعلى من المتوسط.
لذلك، نوصي باختبار علامات العناوين التي تحتوي على سؤال بشكل منطقي، مثلاً، يستخدم دليل روابط nofollow سؤالاً في title tag.
السؤال في علامة العنوان، وذلك لأن أي شخص يبحث عن “رابط nofollow” ربما يريد فقط معرفة ما يعنيه ذلك، وتوضح علامة العنوان الخاصة بي للأشخاص أن موقعي سيمنحهم ما يريدون.
في الواقع، تتضمن هذه الصفحة على 27٪ نسبة النقر إلى الظهور للكلمة الرئيسية “رابط nofollow”.

املأ الأوصاف التعريفية المفقودة:
لقد تحدثت عن الأوصاف التعريفية في الفصل الأول، على وجه التحديد، أشرت إلى أنك تريد أن تكون أوصافك مقنعة للغاية.
لكنك لست بحاجة إلى كتابة وصف رائع بنسبة 100٪ من الوقت، مجرد الحصول على وصف تعريفي قد يكون كافيًا.
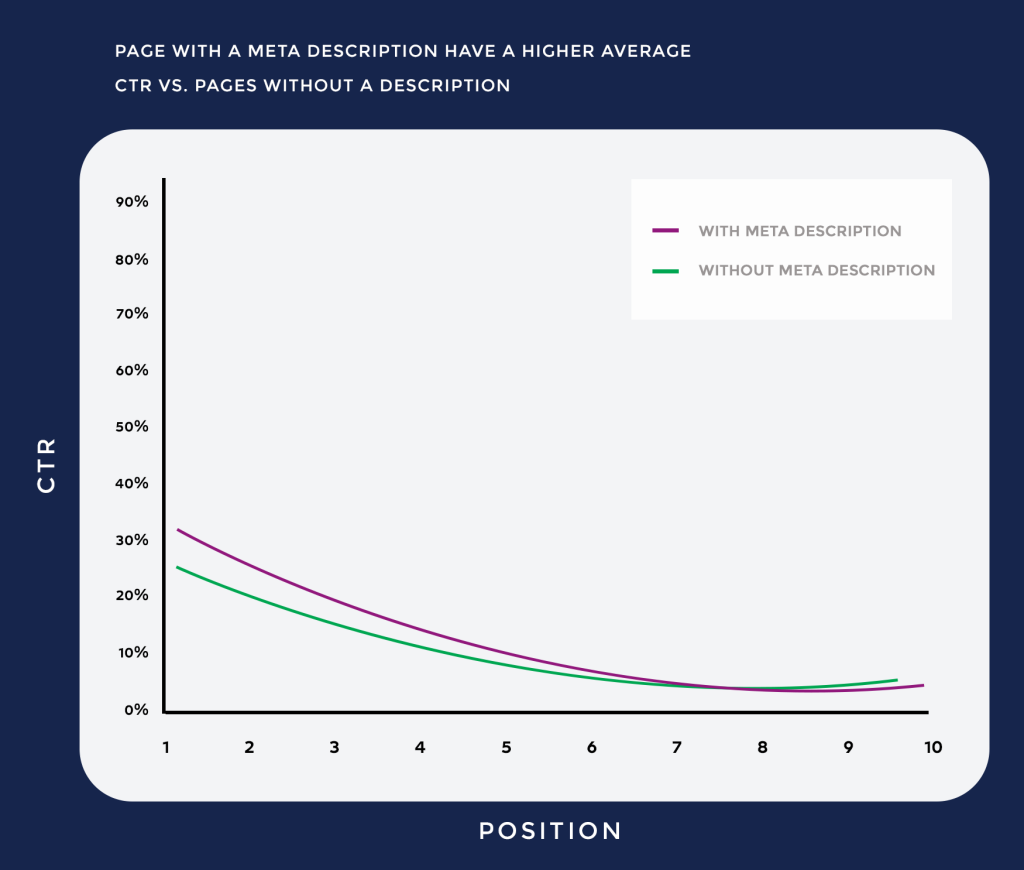
في الواقع، وجدنا أن الصفحات التي تحتوي على وصف تعريفي حصلت على ما يقارب 6٪ نقرات أكثر مقارنة بالصفحات ذات الوصف التعريفي المفقود.
أوصي بإجراء تدقيق لتحسين محركات البحث على موقعك للعثور على الصفحات التي لا تتضمن Meta description، ثم أضف أوصافًا للصفحات التي تحتاج إليها.
استخدم مراجعة أو مخطط الأسئلة الشائعة:
لا يساعد المخطط بشكل مباشر في تحسين محركات البحث، لكن استخدام أنواع معينة من المخططات يمكن أن يربطك بالمقتطفات الغنية، ويمكن أن تساعدك المقتطفات الغنية في الحصول على المزيد من النقرات.
من أفضل أنواع المخططات للحصول على المقتطفات المنسقة هما مخطط المراجعة ومخطط الأسئلة الشائعة.
يمكنك التحقق مرة أخرى مما إذا كان مخططك قد تم إعداده بشكل صحيح باستخدام أداة اختبار البيانات المنظمة.
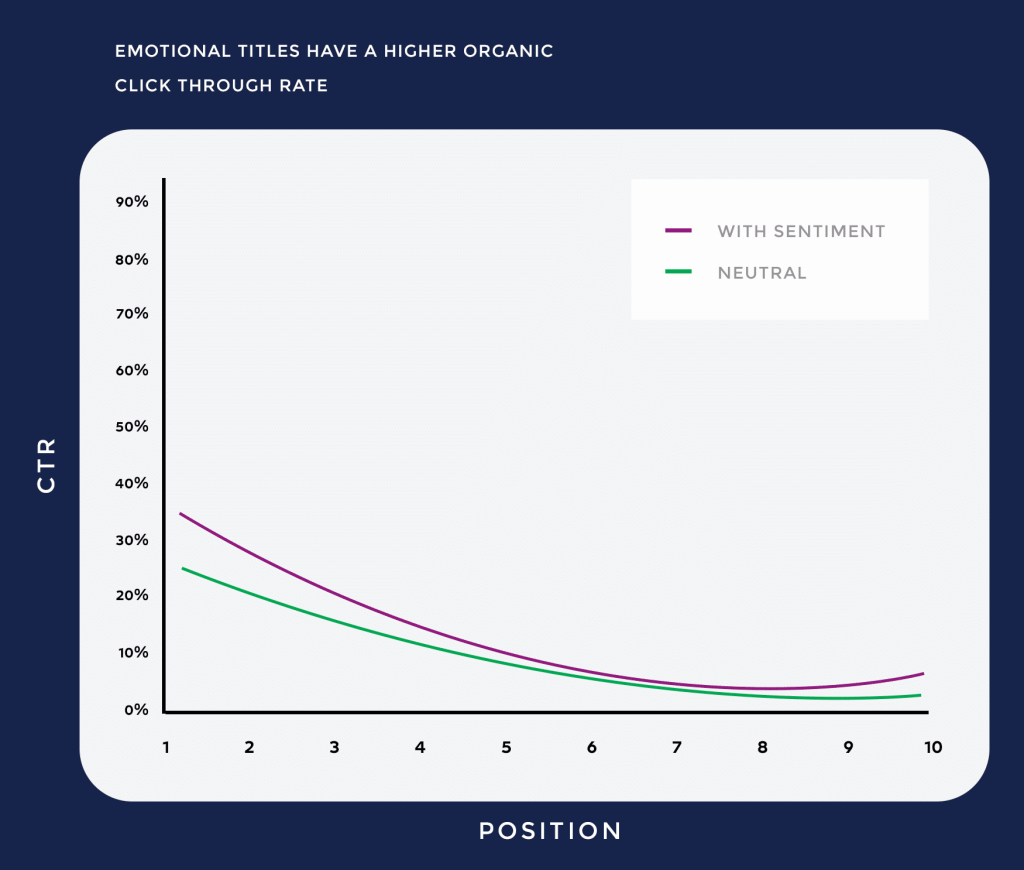
أضف بعض المشاعر إلى علامات العنوان الخاصة بك
وجدت دراسة نسبة النقر إلى الظهور (CTR) التي أجريناها أن العناوين العاطفية يتم النقر عليها بنسبة 7٪ أكثر مقابل العناوين التي لم تتضمن شعور عاطفي قوي.
اكتشفنا أيضًا أن “الكلمات القوية” المشحونة عاطفياً قللت من معدل النقر إلى الظهور بنسبة 12٪. حسنًا، ينجذب الناس إلى العناوين التي تحمل لكنة عاطفية إلى حد ما.
إذا تم تجاوز هذه النقطة، فسيبدو مثل clickbait، وسينقر الزوار على نتيجة أخرى تبدو أقل محتوى غير مرغوب فيه.
الخلاصة: اكتب title tag مع بعض العاطفة، لكن تجنب مصطلحات مثل “مجنون” و “قوي” التي يمكن أن تجعل عنوانك يبدو مثل clickbait.

أضف السنة الحالية إلى العنوان والوصف:
لن تؤدي إضافة السنة إلى العنوان والوصف إلى زيادة نسبة النقر إلى الظهور أو التأثير عليها بشكل سلبي، ولكن من واقع خبرتي فهو مفيد، ولا سيما بالنسبة للمحتوى الذي يمكن أن يصبح قديمًا بسرعة.
على سبيل المثال، لا يحتاج الشخص الذي يبحث عن “فلسفة سينيكا” إلى موضوع تم طرحه الشهر الماضي، ولكن بالنسبة إلى كلمة رئيسية مثل “أفضل الهواتف الذكية”، يرغب الأشخاص في التأكد من أنهم سيقرأون شيء حديث.
وتوضح إضافة السنة إلى العنوان والوصف أن المحتوى الخاص بك محدث.
إشارات UX على الصفحة:
سنوضح لكم في هذا الفصل كيفية تحسين المحتوى الخاص بك “لإشارات UX” أو بمعنى آخر، كيف يتفاعل باحثو Google مع المحتوى الخاص بك.
هل تهتم Google حقًا بـ Dwell Time ومعدل الارتداد وإشارات تفاعل المستخدم الأخرى بوصفها أجزاء مهمة من السيو الداخلي؟ نعم.
في الواقع ، تقول “كيفية عمل البحث” من Google، لمساعدتهم في ترتيب أفضل النتائج، “يستخدمون بيانات التفاعل المجمعة والمجهولة الهوية لتقييم ما إذا كانت نتائج البحث ذات صلة بطلبات البحث”.
حان الوقت الآن لتوضيح كيفية التأكد من أن المحتوى الخاص بك يبقي باحثي Google على صفحتك.
دفع المحتوى فوق الجزء المرئي من الصفحة:
عندما يصل شخص ما إلى موقعك من Google، فإنه يريد إجابته بسرعة، هذا هو سبب رغبتك في تجنب الصور الضخمة في الجزء المرئي من الصفحة.
بدلاً من ذلك ، ضع العنوان في المقدمة والوسط، لتوضيح الأمر: لا بأس من وجود صورة في الجزء العلوي من مدونتك، ولكن إن دفع المحتوى الخاص بك إلى أسفل الصفحة يعتبر أمر سيء.
تلخيص المحتوى الخاص بك:
في عالم مثالي، كان الزوار يقرأون كل كلمة على صفحتك، لكننا لا نعيش في عالم مثالي، هذا هو السبب في أنك تريد جعل المحتوى الخاص بك سهل للغاية.
حيث قضيت وقت طويل في سيو ماستر لتعلم ذلك، استخدم الكثير من العناوين الفرعية H2.
وجود مجتمع نشط:
إن وجود مجتمع على مدونتك يشبه الغش في معدل الارتداد، حيث يمنح قسم التعليقات عالية الجودة الأشخاص شيئًا للقراءة بعد الانتهاء من قراءة المنشور الخاص بك، وذلك لأن التعليقات تضيف سياقًا إلى مشاركتك.
المساهمة في الأساليب والاستراتيجيات الجديدة:
في بعض الأحيان، قم بإثارة القليل من الجدل: كل الأشياء التي تجعل الناس ملتصقين ومشدودين إلى صفحتك.
نصائح متقدمة لتحسين محركات البحث على الصفحة:
يعبر هذا الفصل الأخير عن قائمة مكونة من بعض تقنيات تحسين محركات البحث (SEO) المفضلة لدي على الصفحة.
لذلك بمجرد قيامك بتحسين عنوان صفحتك وعلامات H1، إليك بعض النصائح التي ستساعد في نقل مُحسّنات محرّكات البحث على الصفحة إلى المستوى التالي، دعنا ندخل في الاستراتيجيات مباشرة.
استخدم الصور الأصلية:
هل تستخدم الصور المخزنة في المحتوى الخاص بك، قد تؤذي هذه الصور مُحسّنات محرّكات البحث لديك.
اختبر شاي أهاروني مؤخرًا تأثير الصور المخزنة على تصنيفات Google، إليكم ما حدث:
- أولاً، أنشأ شاي مجموعة من مواقع الويب الجديدة تمامًا لهذه التجارب فقط، كانت هذه أسماء نطاقات جديدة لم يتم تسجيلها من قبل.
- استخدم صورًا عامة في بعض المواقع، وصور أصلية في مواقع أخرى.
كانت نتائج الصورة المخزنة- الصورة الفريدة واضحة كالتالي: المواقع التي تحتوي على صور فريدة تفوقت على المواقع التي تستخدم الصور المخزنة.
كانت صور مكررة- صور فريدة كالتالي:
إذا كنت تستخدم صورًا مخزنة ومستخدمة من قبل آلاف المواقع الأخرى، ففكر في إنشاء صور مخصصة.
هذا شيء نقوم به في سيو ماستر، ووفقًا لهذه الدراسة الصغيرة، ربما تساعدنا هذه الصور الأصلية في تحسين الترتيب.
الربط الداخلي:
يعتبر الربط الداخلي ضخم بالنسبة لكبار المسئولين الاقتصاديين، على وجه التحديد، تريد الارتباط من صفحات ذات سلطة عالية على موقعك بالصفحات التي تحتاج إلى تعزيز.
عند القيام بذلك، تأكد من استخدام نص رابط غني بالكلمات المفتاحية. إليك العملية التي أستخدمها وأوصي بها.
- أولاً، استخدم أداة تحسين محركات البحث (SEO) مثل Semrush وتقرير “الصفحات المفهرسة” الخاص بها لإحضار الصفحات التي تتمتع بأكبر قدر من سلطة الارتباط إلى موقعك.
- أضف بعض الروابط الداخلية من تلك الصفحات إلى صفحة ذات أولوية عالية على موقعك، مثلاً، أردت مؤخرًا تحسين تصنيفات دليل البيانات الصحفية لدينا، لذلك أضفت رابطًا داخليًا من إحدى صفحاتنا الأكثر موثوقية إلى هذا الدليل.
وإذا كنت تريد أن ترى مثالًا رائعًا لكيفية الارتباط الداخلي بموقعك، فراجع ويكيبيديا، يضيف الكثير من الروابط الداخلية الغنية بالكلمات المفتاحية إلى كل الصفحة.
اكتب محتوى شامل:
تريد Google أن تُظهر لمستخدميها المحتوى الذي يمنحهم كل ما يريدون في صفحة واحدة أي محتوى شامل.
إذا كانت مشاركتك تغطي موضوعًا كاملاً، فستكون فرصتها أعلى في تصدر الترتيب، مع العلم أن إحدى أسهل الطرق للتأكد من أن Google ترى المحتوى الخاص بك كاملاً هي كلمات LSI.
الكلمات الرئيسية في LSI هي مرادفات تستخدمها Google لتحديد مدى ملاءمة الصفحة لمحركات البحث، لا أتعامل مع الكلمات الرئيسية LSI لأنني عادةً أكتب محتوى طويلاً حقًا حيث يزيد المحتوى الطويل من احتمالات استخدام الكلمات الرئيسية LSI بشكل طبيعي.
ولكن إذا كنت تريد التأكد بنسبة 100٪ من أنك تستخدم كلمات رئيسية LSI، فابحث عن كلمتك المفتاحية في Google وانتقل للأسفل إلى منطقة “عمليات البحث ذات الصلة بـ ” أسفل الصفحة:
زيادة سرعة الصفحة الخاصة بك:
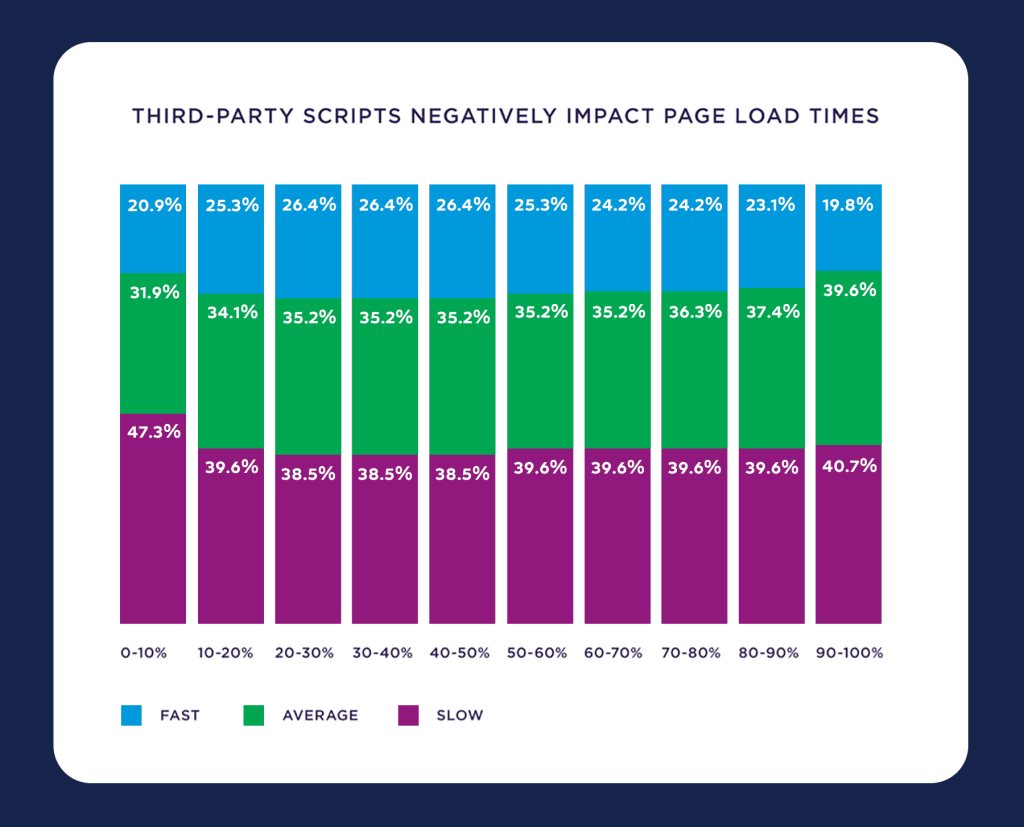
ذكرت Google في السجل أن سرعة تحميل الصفحة هي إشارة ترتيب تحسين محركات البحث (وقد جعلت مؤخرًا سرعة الصفحة أكثر أهمية).
وفقًا لتحليلنا لـ 5.2 مليون موقع ويب، يمكنك تحسين سرعة تحميل موقعك بالانتقال إلى مضيف أسرع وإزالة أكبر عدد ممكن من البرامج النصية التابعة لجهات خارجية.
تؤثر البرامج النصية للجهات الخارجية سلبًا على أوقات تحميل الصفحة وتقلل من الحجم الإجمالي لصفحتك، حيث أن العوامل المؤثرة محملة بالكامل على سطح المكتب والجوال.

تحسين الصورة:
تريد إعطاء كل صورة على موقعك اسم ملف وصفي ونص بديل، يساعد هذا Google (والمستخدمين المعاقين بصريًا) على فهم ما تعرضه كل صورة.
وإذا كان ذلك منطقيًا، فاجعل صورة واحدة محسّنة حول كلمتك المفتاحية المستهدفة، لذا استخدم اسم ملف يتضمن كلمتك المفتاحية المستهدفة (على سبيل المثال، on-page-seo-chart.png). واستخدام نفس الكلمة الرئيسية كجزء من علامات بديل للصورة.
نص بديل في صورة WordPress: هو سبب آخر لتحسين صورك من أجل تحسين محركات البحث، فهو يمنح محركات البحث فكرة أخرى عما تدور حوله صفحتك، ويساعدها في الحصول على ترتيب أعلى.
بعبارة أخرى: عندما ترى Google صفحة بها صور “عناصر واجهة مستخدم زرقاء” و “عناصر واجهة مستخدم خضراء” ، فإنها تخبرهم: “هذه الصفحة عن الأدوات”.
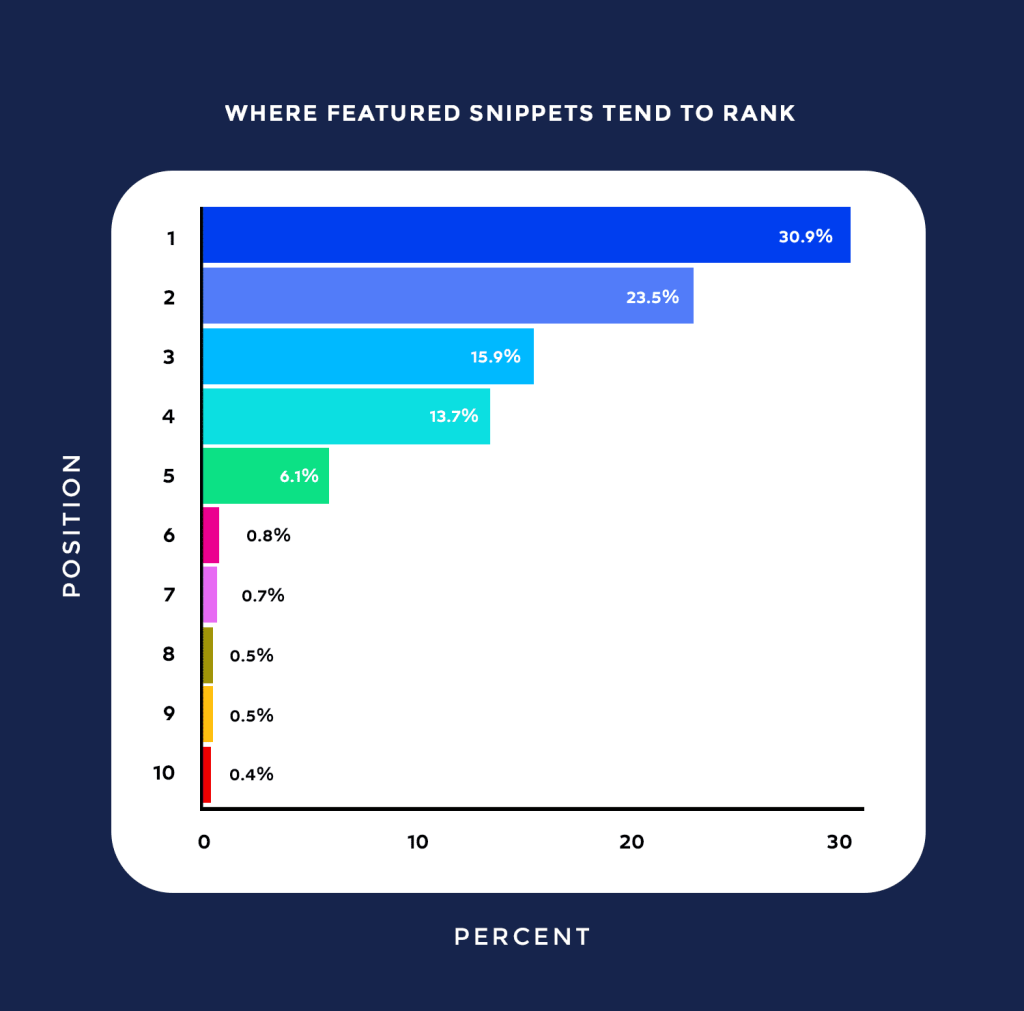
رتب المحتوى الخاص بك في مقتطفات مميزة:
يمكن أن يحدث الترتيب في المقتطف المميز فرقًا كبيرًا في نسبة النقر إلى الظهور الخاصة بك وفقًا لعدة دراسات، يجب أن تكون بالفعل في الصفحة الأولى للحصول على أي لقطة من مقتطف مميز.
هذا يعني أنك بحاجة إلى العثور على نتائج الصفحة الأولى التي تحتوي على مقتطف مميز وتصنيفها.
بإمكانك اللجوء إلى SEMrush أو أي برنامج لتحسين محركات البحث تستخدمه، وابحث عن صفحات من موقعك تحتل المرتبة في الصفحة الأولى من Google.
بحث عضوي – أعلى 10 مرشح:
بعد ذلك، قم بتصفية الكلمات المفتاحية التي تتضمن مقتطف مميز بالفعل.
بحث عضوي – مرشح ميزات SERP:
بعد ذلك، انظر إلى المقتطف المميز في Google لكل مصطلح من هذه المصطلحات.
Google SERP – مقتطف مميز:
أخيرًا ، تحتاج إلى تحسين المحتوى الخاص بك للترتيب في المقتطف المميز.
لذلك إذا رأيت “تعريفًا” مقتطفًا مميزًا، فأنت تريد تضمين تعريف قصير في المحتوى الخاص بك.

البحث الصوتي SEO:
البحث الصوتي ينمو بسرعة فائقة، أفضل طريقة لتحسين المحتوى الخاص بك للبحث الصوتي هي إنشاء صفحات التعليمات.
وجدت دراسة تحسين محركات البحث في البحث الصوتي أن Google تحب سحب نتائج البحث الصوتي من صفحات الأسئلة الشائعة.
آمل أن تكون قد وجدت دليل تحسين محركات البحث الجديد وقواعد السيو الداخلي الموجودة على الصفحة مفيدة، الآن أود أن أسمع ما لديك لتقوله:
أي نصيحة من مشاركة اليوم تريد تجربتها أولاً؟ هل ستقوم بتحميل كلمتك المفتاحية في title tag الخاصة بك؟ أو ربما تريد الترتيب في مكان المقتطف المميز، في كلتا الحالتين، اسمحوا لنا أن نعرف من خلال ترك تعليق أدناه الآن.
اقرأ أيضًا: افضل قوالب WordPress

